Apa lagi yang seh baru dari Google? Kini Google menambah beberapa jenis font lagi untuk penggunaan standart yang bisa kita pilih untuk digunakan di blog kita. Jika sebelumnya temen2 hanya berkutat dengan Times New Roman, Arial, Courier, Georgia, Helvetica, Trebuchet atau Verdana, kini temen2 akan memiliki lebih banyak lagi pilihan. Ada 18 pilihan baru yang akan memuaskan temen2. Langkah-langkahnya adalah sebagai berikut :
Instalasi Font
1. Silahkan pergi ke Google Font Directory
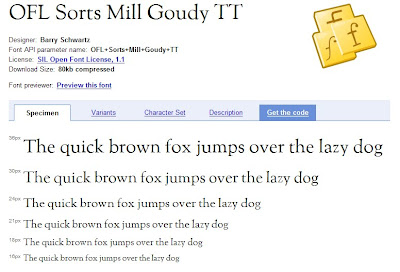
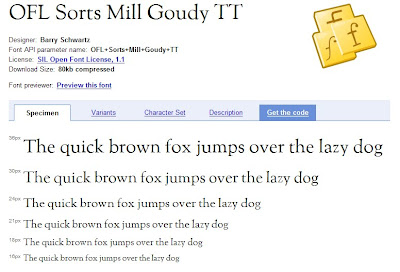
2.Akan ada banyak pilihan font. Silahkan klik jenis Font yang temen2 inginkan.

3. Akan muncul contoh penggunaan font berbagai ukuran.

4. Silahkan klik pada tab menu, Get The Code

5. Letakkan kode yang temen2 dapatkan di atas
Misal temen2 pilih OFL Sorts Mill Goudy TT, Kodenya adalah
1. Silahkan pergi ke Google Font Directory
2.Akan ada banyak pilihan font. Silahkan klik jenis Font yang temen2 inginkan.



5. Letakkan kode yang temen2 dapatkan di atas
Misal temen2 pilih OFL Sorts Mill Goudy TT, Kodenya adalah
<link href=' http://fonts.googleapis.com/css?family=OFL+Sorts+Mill+Goudy+TT' rel='stylesheet' ype='text/css'>
Lalu simpan template. Jika gagal, silahkan tambahkan slash sebelum penutup (perhatikan yang berwarna merah di bawah ini)
Penggunaaan Jenis Font
Sekarang silahkan temen2 atur css jenis font pada template temen2. Kode css diawali dengan font-family:
Misal untuk merubah jenis font pada blockquote:
<link href=' http://fonts.googleapis.com/css?family=OFL+Sorts+Mill+Goudy+TT' rel='stylesheet' ype='text/css'/>6. Simpan Template
Penggunaaan Jenis Font
Sekarang silahkan temen2 atur css jenis font pada template temen2. Kode css diawali dengan font-family:
Misal untuk merubah jenis font pada blockquote:
.art-PostContent blockquote p
{
color:#0F0F0F;
font-family: Arial, Helvetica, Sans-Serif;
font-style: italic;
font-weight: normal;
text-align: left;
}
Perhatikan yang berwarna merah, silahkan ganti dengan font yang temen2 inginkan. Misalnya OFL Sorts Mill Goudy TT. Sehingga kodenya menjadi:
.art-PostContent blockquote p
{
color:#0F0F0F;
font-family: 'OFL Sorts Mill Goudy TT', arial, serif;
font-style: italic;
font-weight: normal;
text-align: left;
}
Jika temen2 hanya ingin menggunakannya pada bagian postingan temen2 dan hanya untuk beberapa karakter saja, silahkan gunakan kode berikut ini. Pilih metode posting Edit HTML bukan Compose.
- Google Chrome: version 4.249.4+
- Mozilla Firefox: version: 3.5+
- Apple Safari: version 3.1+
- Internet Explorer: version 6+
Semoga info ini berguna dan semoga temen2 bisa mempercantik blog temen2.
<span style="OFL Sorts Mill Goudy TT; font-size: 20px;">Teks temen2 Disini</span>
Browser Compatibility
Font ini di standartkan untuk web, jadi tidak tergantung font yang terinstall di komputer temen2. Namun Font ini hanya compatble di:- Google Chrome: version 4.249.4+
- Mozilla Firefox: version: 3.5+
- Apple Safari: version 3.1+
- Internet Explorer: version 6+
Semoga info ini berguna dan semoga temen2 bisa mempercantik blog temen2.
Thanx to Mas Doyok



0 komentar:
Posting Komentar